This is one solution and it works for us, there is also a node and npm plugin for TeamCity that I did not try, it is found here https://github.com/jonnyzzz/TeamCity.Node.
Setup nodejs, npm and karma for TeamCity on Windows server.
Install nodejs
Install nodejs for windows using the latest installer from https://nodejs.org/en/download/
Configure npm global
To be able to call karma and npm from TeamCity command line build step you need to
update the global catalogs for npm (as described in this post http://stackoverflow.com/questions/7300132/how-to-use-npm-with-node-exe/9366416#9366416)
Create the global (admin) location(s) for npm modules
“C:\ProgramData\npm-cache” – npm modules will go here
“C:\ProgramData\npm” – binary scripts for globally installed modules will go here
“C:\ProgramData\npm\node_modules” – globally installed modules will go here
And set the permissions appropriately
administrators: modify
authenticated users: read/execute
Run the following npm commands in a command prompt
npm config –global set prefix “C:\ProgramData\npm”
npm config –global set cache “C:\ProgramData\npm-cache”
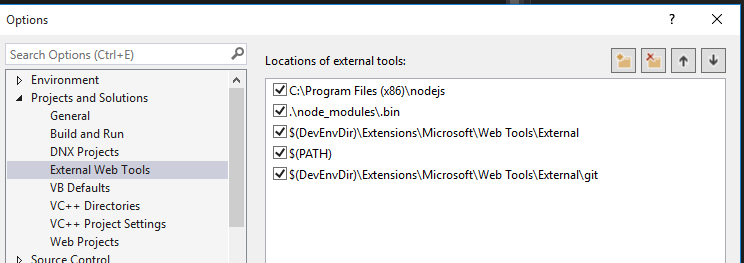
Add npm and nodejs to your System’s Path environment variable
From the GUI, in “Control panel” search for “advanced system setings” open it and select “Environment variables” or run “sysdm.cpl” from cmd to open the “System Properties”
Add the following to PATH: “;C:\Program Files\nodejs\;C:\ProgramData\npm”
Install karma-cli in “C:\ProgramData\npm”
Run the command “npm install karma-cli -g” and verify that i is installed in “C:\ProgramData\npm”
Install PhantomJs (Optional)
(phantomjs will be downloaded and installed in each build folder if it is not found locally)
Download the zip-file for Windows http://phantomjs.org/download.html
and extract to “C:\PhantomJs\bin\phantomjs” (create the path)
For npm to find phantomjs in a TeamCity build step,
add the path “C:\PhantomJs\bin\phantomjs\bin\phantomjs.exe” to a new environment variable PHANTOMJS_BIN (created in “Environment variables” )
Restart the TeamCity service just to be sure.
To run the karma tests
Save the TeamCity reporter in your project (read this http://karma-runner.github.io/0.13/plus/teamcity.html)
by running the command “npm i –save-dev karma-teamcity-reporter”
Add two command line build steps to your build.
first one containing the command “npm install” – to update/install your “node_modules”
and the second containing the command “karma start –reporters teamcity –single-run –browsers PhantomJS –colors false”
And now you should have a great karma 😉
Happy building!
//Jimi