Why I wrote this post? Well.. I hope to save a couple of hours for you my friend 😉
I´m using Visual studio 2013 and the chutzpah plugin with jasmine to test my angularjs code and I struggled for hours to get the tests running in the Test Explorer, it all turned out to be a problem with getting the references correct.
How to configure chutzpah paths to find the files in a different project than your test project.
It took some effort for me to find out, the documentation in the links below for how to configure the paths is not realy showing exactly how to (or I couldn´t find it), so I want to share my solution.
http://chutzpah.codeplex.com/wikipage?title=Chutzpah.json%20Settings%20File
http://chutzpah.codeplex.com/wikipage?title=Chutzpah%20File%20References&referringTitle=Documentation
https://github.com/mmanela/chutzpah/wiki/Tests-setting
Prerequisites (if you use Visual Studio)
- Visual studio (2013)
- Node.js (Windows installer) –
- Chutzpah Test Adapter and Runner installed (download the files and let visual studio run them for installation)
– Chutzpah Test Adapter for Visual Studio
– Chutzpah Test Runner Context Menu for Visual Studio - Jasmine.js installed in the test project (preferably via package-manager (Install-Package JasmineTest))
- A Solution with at least two projects (of which one is for tests)
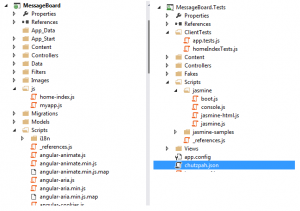
In my case “messageboard” and “messageboard.tests” from the Pluralsight course “Building a Site with Bootstrap, AngularJS, ASP.NET, EF and Azure”

Since I´m a bit lazy and don’t want to write to much code I use the _references.js file from my application project in the testfiles (I know this might not be the best way to do and wouldn´t do it in production)
Do read these articles for the story behind _references.js and how it works in VS 2013, they are short and valuable. http://madskristensen.net/post/the-story-behind-_referencesjs and http://blogs.msdn.com/b/microsoft_press/archive/2013/11/07/from-the-mvps-script-references-in-visual-studio-2013.aspx
First; a working solution without chutzpah.json
Here are the paths included in the clienttests/testfile.js
And the tests run when no chutzpah.json file is configured
/// <reference path=”../scripts/jasmine.js” />
/// <reference path=”../../messageboard/scripts/_references.js” />
/// <reference path=”../../messageboard/js/home-index.js” />
(Note that the path to jasmine.js is NOT needed in the chutzpah.json configuration file)
Next; trying to use the chutzpah configuration
when trying to include the _referenses.js in chutzpah.json I couldn´t make it work.
I tried to move the json file around to different folders and also set the “RootReferencePathMode” with no result
This configuration doesn´t work
{
“Framework”: “jasmine”,
“RootReferencePathMode”:”SettingsFileDirectory”,
“References”: [
{ “Path”: “../messageboard/scripts” , “Include”: “_references.js”},
{ “Path”: “../messageboard/js”, “Include”: “*.js” }
],
“Tests”: [
{
“Path”: “clienttests”
}
]
}
And gives the following error (which means that angular.js or angular-mock.js is not loaded):
ReferenceError: module is not defined
at Suite.<anonymous> …
This doesn´t work either (and gives the same error)
…
“References”: [
{ “Path”: “../messageboard/scripts/_references.js”},
{ “Path”: “../messageboard/js/home-index.js” }
]
…
my messageboard/scripts/_references.js looks like this
/// <reference path=”angular.js” />
/// <reference path=”angular-route.js” />
/// <reference path=”angular-mocks.js” />
so I thought it might be something with the paths not being interpreted correctly, but when I tried to do like this it didn´t work either so I reverted.
/// <reference path=”../messageboard/scripts/angular.js” />
/// <reference path=”../messageboard/scripts/angular-route.js” />
/// <reference path=”../messageboard/scripts/angular-mocks.js” />
And I ended up with the references to the real files instead (perhaps the best way to do it?), and I put the chtuzpah.json file in the root of my test project.
A working configuration
This configuration work (note that it also works without the RootReferencePathMode when the chtuzpah.json file is in the root)
{
“RootReferencePathMode”:”SettingsFileDirectory”,
“Framework”: “jasmine”,
“References”: [
{ “Path”: “../messageboard/scripts/angular.js”},
{ “Path”: “../messageboard/scripts/angular-route.js”},
{ “Path”: “../messageboard/scripts/angular-mocks.js”},
{ “Path”: “../messageboard/js/home-index.js” }
],
“Tests”: [
{ “Path”: “clienttests” }
]
}